M3203 - Programmation objet et événementielle - TP4
Objectifs de la séance
- Connaître la notion d'héritage en programmation orientée objet
- Savoir dériver une classe
Pré-requis
- Savoir créer et manipuler des classes en Javascript
Exercice 1 : Des voitures, la suite
Héritage Classes Objets
Vous allez compléter le code vu en cours pour ajouter une classe Utilitaire pour le loueur de voitures. Les utilitaires seront des voitures, avec des propriétés spécifiques : leur volume utile et leur hauteur.
- Reprenez le code du cours (disponible ici).
- Créez une nouvelle classe
Utilitairequi hérite deVoiture. - Ajoutez son constructeur qui appelle le constructeur de la classe mère et initialise les propriétés
hauteuretvolumeUtileà partir de valeurs passées en paramètre. - Écrivez la méthode
affichequi affichera le descriptif complet d'un utilitaire dans le document HTML. - Testez votre classe en créant quelques objets de type
Utilitaireet en affichant leur descriptif.
Exercice 2 : To Do list
Héritage Classes Objets Évènements DOM
Dans cet exercice, l'objectif est de développer une application web de To Do List. La liste pourra comporter des tâches simples ou des tâches avec une limite de temps. L'utilisateur pourra éditer de nouvelles tâches, les modifier ou les supprimer.
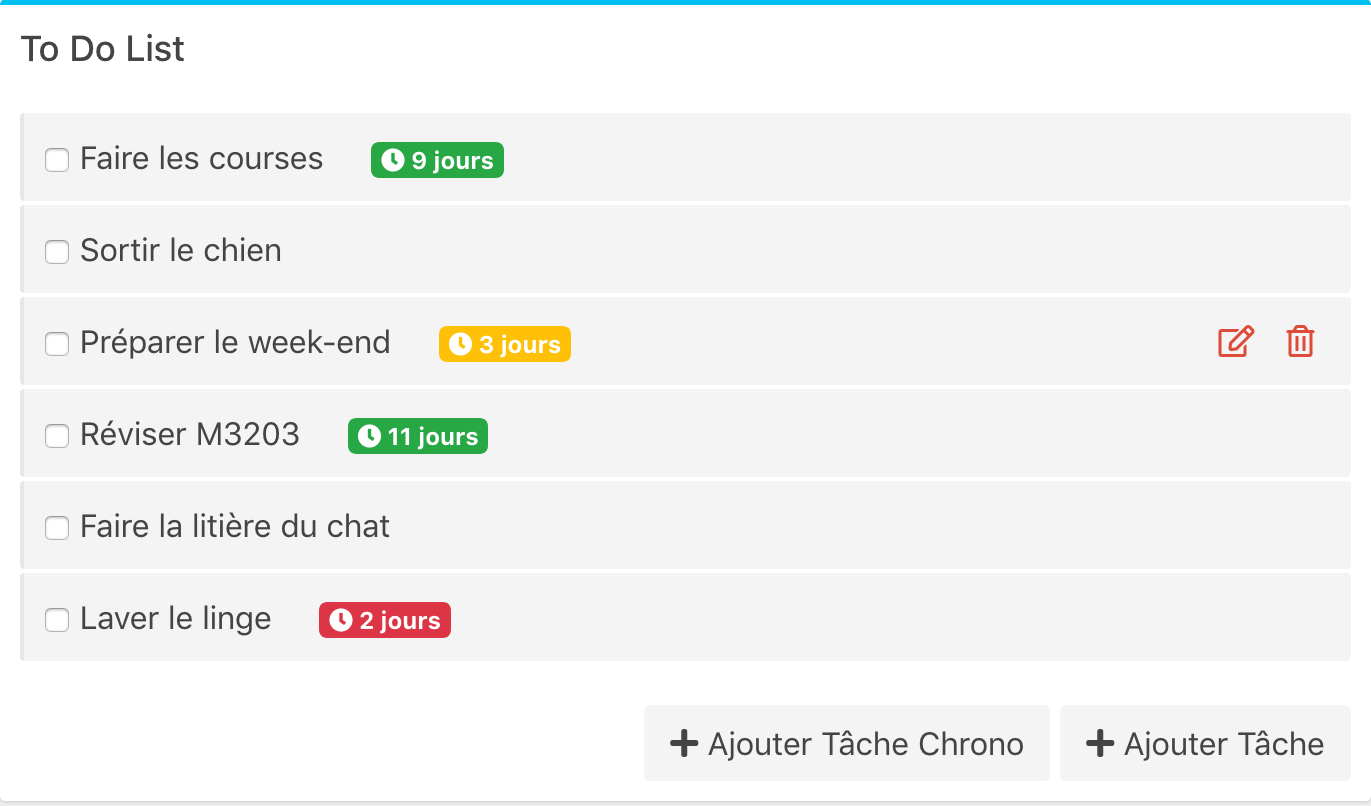
L'application ressemblera à ceci :

Voici le document HTML avec lequel vous allez travailler où le squelette de notre To Do List est écrit, rien n'est à modfier dedans. Notez que l'application utilise Bootstrap et les icônes FontAwesome.
Et le CSS associé est à télécharger ici (vous n'aurez rien à faire en CSS, juste à appliquer les classes).
Première partie : Les tâches simples
Pour commencer, nous allons développer la classe SimpleItem permettant de créer des tâches "simples", c'est à dire sans limite de temps.
- Téléchargez et enregistrez les fichiers HTML et CSS ci-dessus.
- Créez le fichier
todo.jsoù vous allez travailler. - Déclarez la classe
SimpleItem - Écrivez le constructeur de la classe qui prendra en paramètre une chaine de caractères. Vous pouvez l'appeler
chaine, ce sera le texte de la tâche ("faire les courses"), on s'en servira plus tard. - Dans le constructeur, initialisez la propriété
listqui correspond à la liste ul d'identifiant "todo". - Dans le constructeur, initialisez la propriété
itemqui correspond à un nouvel item de liste (li) - Écrivez une méthode
createInputqui retourne un nouvel élément input de type checkbox. - Écrivez une méthode
createLabelqui prend en paramètre une chaîne de caractèrestextecorrespondant au libellé de la tâche et qui retourne un nouvel élément de type span dont le contenu textuel esttexte. - Écrivez une méthode
createToolsqui :- Crée une variable
divToolsqui est un nouvel élément div possédant la classe CSS "tools" - Crée une nouvelle propriété
buttonEditqui est un nouveau bouton possédant la classe CSS "edit" - Crée une nouvelle propriété
buttonDeletequi est un nouveau bouton possédant la classe CSS "delete" - Ajoute les deux boutons à leur parent
divTools - Retourne
divTools
- Crée une variable
- Dans le constructeur, initialisez les nouvelles propriétés :
inputavec la méthodecreateInputlabelavec la méthodecreateLabelen lui donnantchaineen paramètretoolsavec la méthodecreateTools
- Ajoutez à la propriété
itemses trois enfantsinput,labelettoolsavec la méthodeappendChild. - Ajouter à la propriété
listson enfantitem - Testez la classe en créant un nouvel item
SimpleItem, par exemple :let item1 = new SimpleItem("test");. Il devrait apparaître dans votre To Do list.
Deuxième partie : Mise en place des évènements
On peut maintenant créer des items de listes en Javascript mais on aimerait que l'utilisateur puisse le faire seul en cliquant sur le bouton Ajouter, et qu'il puisse les éditer et les supprimer.
- Ajoutez un écouteur d'évènements au bouton d'identifiant add qui créera un nouvel item de list
SimpleItemavec le texte "Nouvelle tâche" lors d'un clic de bouton. - Dans le constructeur de la classe
SimpleItem, ajoutez un écouteur d'évènements au bouton de délétionbuttonDeletequi supprime l'item lors d'un clic - Dans le constructeur, ajoutez une nouvelle propriété
saisiequi correspond à un nouvel élément input de type text. C'est dans ce champ de saisie que l'utilisateur entrera le texte de sa tâche - Dans le constructeur, ajouter un écouteur d'évènements au bouton d'édition
buttonEditqui efface la valeur de l'inputsaisiepuis remplace l'élémentlabelpar l'élémentsaisieavec la méthodereplaceChildlors d'un clic. - Dans le constructeur, ajoutez un écouteur d'évènements à l'élément input
saisiequi crée un nouveau label à partir de la valeur entrée et échange les élémentssaisieetlabellors de l'évènement "change". - Testez !
- Bonus : modifiez la classe
SimpleItempour que l'utilisateur voie directement le champ inputsaisielorsqu'il crée un nouvel item.
Troisième partie : Les tâches chronométrées (facultative)
Notre appli commence à ressembler à quelque chose ! On va maintenant implémenter des tâches chronométrées. La différence principale avec les tâches simples est le petit drapeau coloré indiquant le temps restant avant la deadline. Ces tâches vont donc devoir gérer en plus la valeur du temps restant, le petit drapeau lui-même et un sélecteur de dates pour que l'utilisateur puisse rentrer sa deadline quand il édite une tâche !
- Créez une nouvelle classe
ChronoItemqui hérite deSimpleItem. - Dans le constructeur, appelez le constructeur de la classe mère
- Dans le constructeur, initialisez la propriété
diffTimeà 0. C'est elle qui nous servira à stocker le temps restant. - Créez une méthode
createTimePickerqui retourne un nouvel élément input de type date. - Dans le constructeur, initialisez une nouvelle propriété
timePickerà l'aide de cette méthode - Dans le constructeur, utilisez la méthode
insertBeforepour insérer l'élémenttimePickeren avant-dernière position dans l'item - Créez une méthode
createChronopour réaliser le petit drapeau coloré :- Elle crée un nouvel élément span possédant la classe CSS "badge"
- Le contenu textuel du span correspond à l'arrondi inférieur de la propriété
diffTime+ la chaîne "jour(s)" - Si la valeur de
diffTimeest inférieure ou égale à 2, l'élément span possèdera aussi la classe CSS "badge-danger" - Si la valeur de
diffTimeest comprise entre 2 et 7, l'élément span possèdera la classe CSS "badge-warning" - Sinon, l'élement span possèdera la classe CSS 'badge-success'
- Pour finir, la méthode retourne l'élément span créé
- Dans le constructeur, initialisez une nouvelle propriété
chronoà l'aide de cette méthodecreateChrono - Maintenant il nous faut ajouter les écouteurs d'évènements pour éditer et afficher le nombre de jours restants. Quand on affiche le nombre de jours restants, il nous faut calculer ce nombre de jours : c'est la différence entre la date saisie par l'utilisateur et la date d'aujourd'hui. Voyons voir : ajoutez à l'élément
timePickerun écouteur d'évènements pour l'évènement "change". La fonction exécutée va alors :- Stocker la date actuelle dans une variable
todayen utilisant la classeDatede Javascript, comme ceci :let today = new Date(); - Stocker une date avec la valeur saisie dans l'input
timePickerdans une variablethen, comme ceci :let then = new Date(this.timePicker.value); - Stocker dans
diffTimela différence entre les deux dates. Vous pouvez utiliser la méthodegetTimequi renvoie la valeur d'une date en millisecondes depuis le 1 janvier 1970. - Créer un nouveau chrono à l'aide de la méthode
createChrono - Remplacer l'élément
timePickerpar l'élémentchronoavec la méthodereplaceChild
- Stocker la date actuelle dans une variable
- Maintenant, pour pouvoir éditer la date, ajoutez à l'élément
buttonEditun nouvel écouteur d'évènements qui effacera la valeur de l'élémenttimePickeret remplacera l'élémentchronopar l'élémenttimePickerlors d'un clic de souris. - Ajoutez un écouteur d'évènements au bouton addchrono qui créera un nouvel item de list
ChronoItemlors d'un clic de souris. - Testez